CookieScript provides one of the most configurable Cookie Banners on the market, which allows you to adjust your website's design and functions. You can modify your Cookie Banner design, color, texts, and functions.
To add a Cookie Banner to your website, perform the following steps:
- Sign up to the CookieScript account.
- Create a new Cookie Banner.
- Configure your Cookie Banner.
- Implement Google Consent Mode v2
- Copy your Cookie Banner code and install it on your website.
Step 1. Sign up on the CookieScript account
First, sign up for CookieScript for free by entering your name, username, password, and email address, and create your Cookie Banner.
Step 2. Create a new Cookie Banner
When you sign in to your CookieScript account, on the Dashboard you can see your subscription plan. Here you can add your website and create a Privacy Policy for your website. You can add more than one website to your CookieScript account.
Watch this video tutorial or read the instructions below to learn about how to create a new Cookie Banner
The guide on how to create a new Cookie Banner.
Step 3. Configure your cookie banner settings
Watch this video or read the instructions below to learn about how to configure your cookie banner
Log in to your CookieScript account. On the top of the dashboard you can find these categories: Settings, Cookies, Scans, Scripts, Statistics, and Consents.

Click the Settings tab, found at the top left of the web page, and you will find these categories: Main settings, Banner elements, Design, Colors, Banner behavior, Cookie behavior, Google Consent Mode, Frameworks, Texts, Translations, and Install. Configure the settings for each of these categories, except the Install tab.
Under the Main settings tab, you can configure these settings of your cookie banner: the main language, Cookie Consent mode (explicit or implied), disable or enable cookie banner, enable to collect cookie banner Analytics, and enable consent recording.
Under the Banner elements tab, you can select your banner elements: which buttons your banner will have, will you show the cookie declaration, the cookie badge, and the cookie police link, and other actions, related to these buttons.
Under the Design and Colors tabs, you can configure the design and the colors of your cookie banner, respectively. You can configure the position of your cookie banner and cookie badge, change banner colors, opacity, texts, and colors of your cookie declaration. The Colors tab has the CUSTOM CSS STYLES checkbox, where you can write your own code to configure your cookie banner.
Under the Banner behavior tab, you can configure the behavior of your cookie banner such as details for showing or hiding your cookie banner, select pre-checked cookie categories, auto-hide cookie banner options, and the behavior of the banner depending on the user's choice.
Under the Cookie behavior tab, you can select to auto-accept cookies or keep unknow or Google analytics cookies, and other related information.
Under the Google Consent Mode tab, you can enable or disable Google Consent Mode V2 for your cookie banner.
Under the Frameworks tab, you can configure, how your banner respond to frameworks of third parties, like IAB TCF v2.2, Meta pixel consent mode, Global Privacy Control, and Google Analytics 4 event tracking.
Under the Texts tab, you can change the Category name and the Category description of the types of cookie categories, the texts for the cookie declaration table, and other texts like the IAB TCF 2.0 text.
In the Translation section, you can add new languages to your cookie banner.
The Install tab is needed to get the code for installing your cookie banner. Remember, if you make any changes in the settings of your cookie banner, you should download and resave the updated code of your banner.
Read the guides below about the cookie banner settings, and how to configure them.
Main setting:
- Language configuration
- Explicit or implied cookie consent mode
- Record user consents
- Enable cookie statistics
Banner elements:
- Show the "ACCEPT ALL" button
- Show the "DECLINE ALL" button
- Show cookie categories
- Show cookie declaration
- Cookie badge
- Show cookie policy link
- Show close button
Design:
Select the position and style of your cookie banner and badge.
Colors:
- Cookie banner custom colors
- How to add custom styles to cookie consent banner?
- How to change the order of the buttons?
Banner behavior:
- Show banner only on the first page
- Reload the page after a user allows/rejects cookies
- Cookie categories pre-checked
- Setting up subdomains
- Custom Consent Expiration time
- Hide cookie banner automatically
- Encode CookieScript cookie value
- Auto accept cookies on scroll
- Accept cookies automatically after
- Strictly necessary cookies list
- Cookie declaration report
- Banner initialization delay
Cookie behavior:
- Keep unknown cookies
- How to set up random name cookies
- Restore cookies before the page reload
- Keep Google Analytics Cookies
Google Consent Mode:
Frameworks:
- Enable IAB TCF 2.0
- Enable Facebook Pixel Consent
- Enable Global Privacy Control
- Enable Google Analytics 4
Texts:
Translations:
Also, read the guides about the banner configuration:
- Setting up subdomains
- Custom Consent Expiration time
- How to add custom styles to cookie consent banner
- How to set up random name cookies
- Cookie banner custom colors
- Automatic detection of special cookies
- How to change order of the buttons
- Auto accept cookie policy
- Allow special strictly necessary cookies
We have created privacy laws compliance checklist hints to help you create privacy laws compliant website. Basically, if you want your website to be GDPR compliant, select the option that shows the hint “GDPR compliant”, marked in green. If you see the hint “not GDPR compliant”, marked in red, it means that your Cookie Banner will not be GDPR compliant, so consider changing your selection.![]()
Step 4. Implement Google Consent Mode v2
If you want to continue using Google Advertisement products and do remarketing in the European Economic Area (EEA) and the UK, you must implement Google Consent Mode v2 by March 2024.
See the guide on how to install Google Consent Mode v2 with GTM.
After you installed consent mode, select Basic or Advanced consent mode implementation.
Step 5. Copy your Cookie Banner code and install it on your website
Copy your cookie banner code from the CookieScript account
When you customized your cookie banner settings, CookieScript automatically generates a code, which will show a cookie banner and also control cookies on your website.
COOKIE BANNER CODE. Go to CookieScript user account > Settings > Install, where you will find your cookie banner code. To copy your cookie banner code, first, select one of the options from the geo-targeting.
- Select global geo-targeting, if you want your cookie banner to be shown for all website users, independently of their countries of origin.
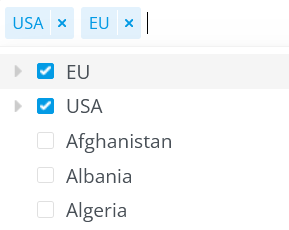
- Select custom geo-targeting, if you want to show your cookie banner for website users from specific countries. For example, from a drop-down list, you can select, that your cookie banner will be shown for users from USA and EU.

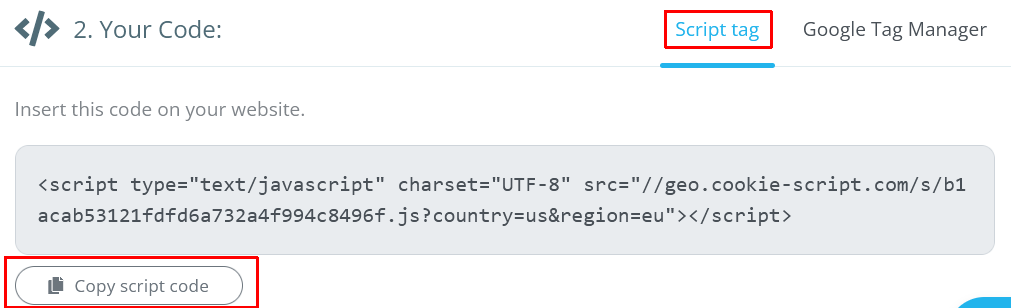
Second, copy your code. Under the Your Code section, check the Script tag tab at the top right, and simply press the Copy script code button below.

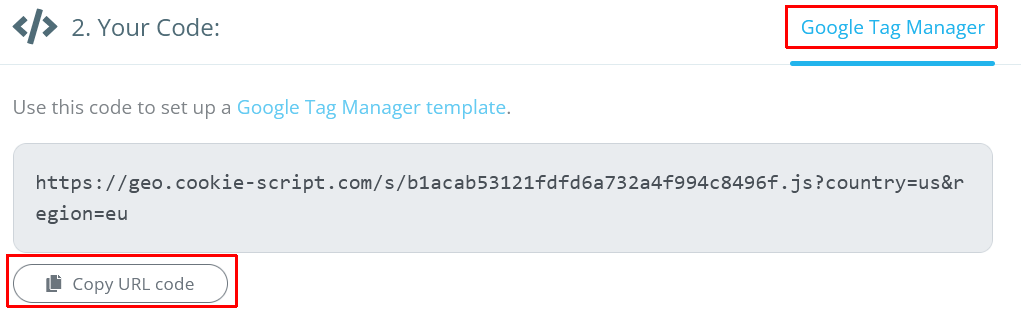
If you are using Google Tag Manager, check the Google Tag Manager tab at the top right, and then press Copy URL code button below.

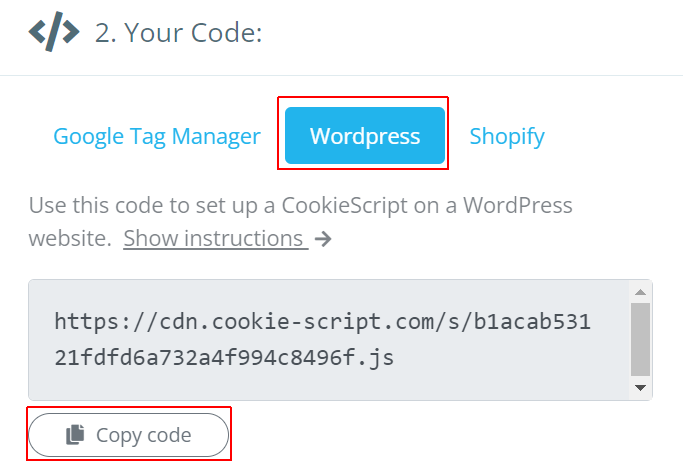
If you are using WordPress or Shopify platforms, check the corresponding tab, and then press Copy URL code button below:

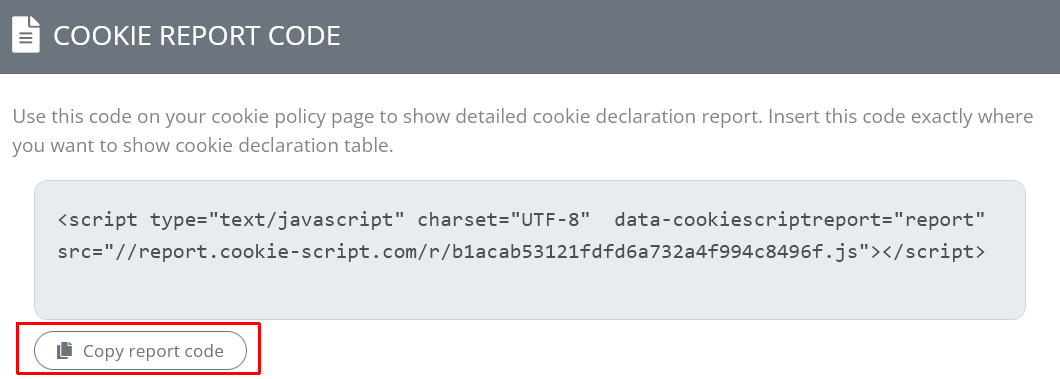
COOKIE REPORT CODE. Use this code on your Cookie Policy page to show a detailed cookie declaration report. Insert this code exactly where you want to show your cookie declaration table. Simply press the Copy report code button below.

DOWNLOAD AND HOST THE BANNER YOURSELF. You can also download and host a JavaScript file yourself. This will make your website independent of our servers. In the case of self-hosted banner code, we would not be able to update the banner, so you would need to re-upload the JavaScript file after making changes to the banner or cookie declaration. To download the JavaScript file, simply press the download JavaScript file button below.

Install a cookie banner on your website
Paste your CookieScript installation code on your website. Add the code between the <head> and </head> tags of your website’s source code before any other script. This code should be inserted on every page where the banner should be shown. Save changes, refresh your website, and check if the cookie banner is active on your website.
We have also prepared integration instructions for the most popular systems. Choose your system to see exact integration instructions.
CookieScript Help Center
Check CookieScript help center to find out the answers to the banner configuration and installation related questions:
